Luna Resort
Documentation
Introduction
Luna Resort is a WordPress theme built on the Bootstrap framework.
These docs provide usage instructions for the various components built into the theme.
What’s Included
Luna Resort comes with 6 color schemes.
Luna Resort is a flexible theme and comes with a layout section to organize your main website content. The theme also includes the AstroThemes Panel for deeper customization, a working contact form and a booking request form, social networks icons, and a variety of templates, dedicated widgets and plugins.
Theme Installation
This chapter covers theme download, installation, sample content import, menu and front page assigning and theme options import.
Install the Theme
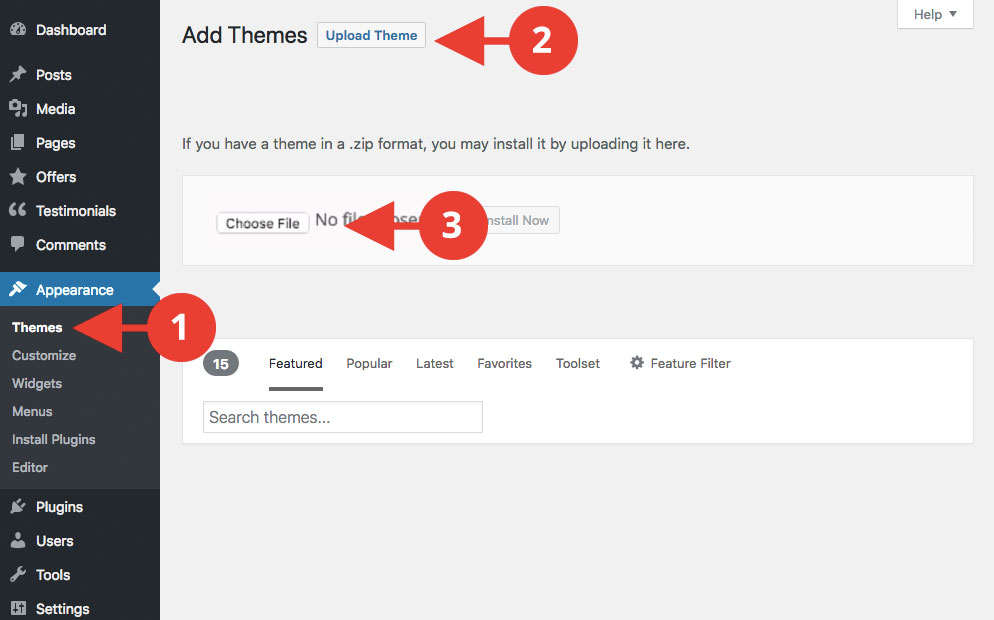
- Login into your WordPress Admin panel
- Go to Appearance > Themes
- Click on the “Add New Theme” > Upload Theme
- Choose file and select lunaresort.zip
- Hit “Install Now” and the theme will be uploaded and installed.
- Then click on the Activate link.
Installing Plugins
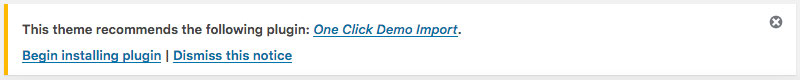
After successful theme installation you will be presented with a set of plugins which were used in the live theme preview.
Clicking on ‘Begin installing plugins’.
Then select all of the plugins in the plugin list and bulk install them.
1-Click demo import
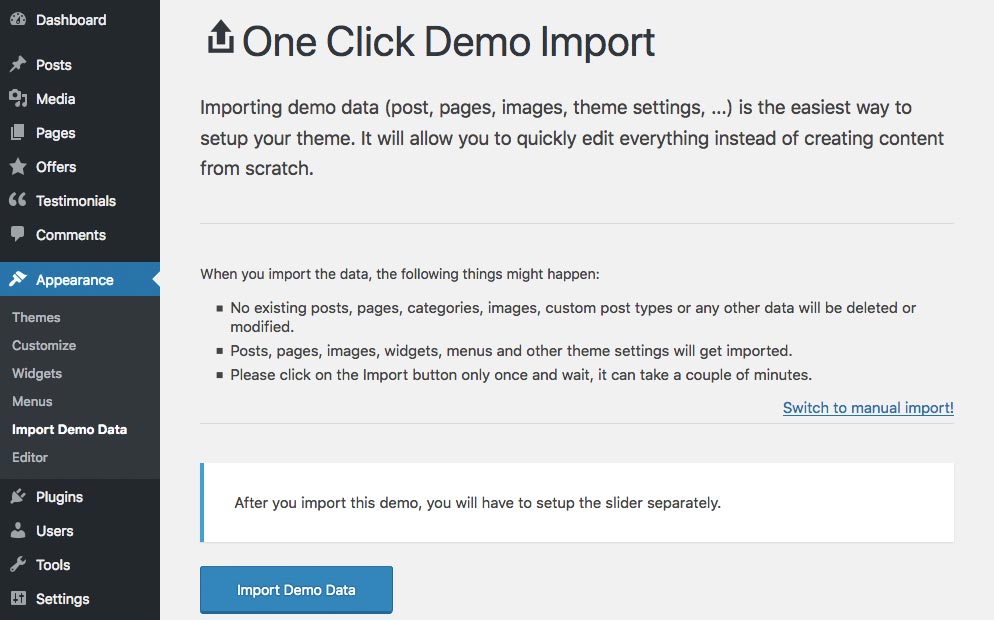
After you installed your theme and all required plugins, follow these steps:
- Go to Appearance > Import Demo Data
- Click on the big “Import Demo Data” button and wait until the importing process is done.
After the import process is completed you get all pages, images, offers and testimonials reviews you saw in the demo before purchasing the theme. Now all you have to do is replace the demo images and sample content with your own.
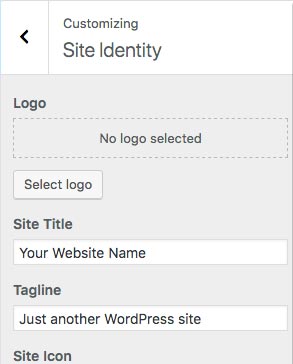
Logo Upload
 You can upload your logo image by going to Appearance > Customize > Site Identity.
You can upload your logo image by going to Appearance > Customize > Site Identity.
You can also fill in the Site Title, Tagline and your Site Icon.
If no logo is uploaded, a text with the Site Title will be used.
Theme Options Panel
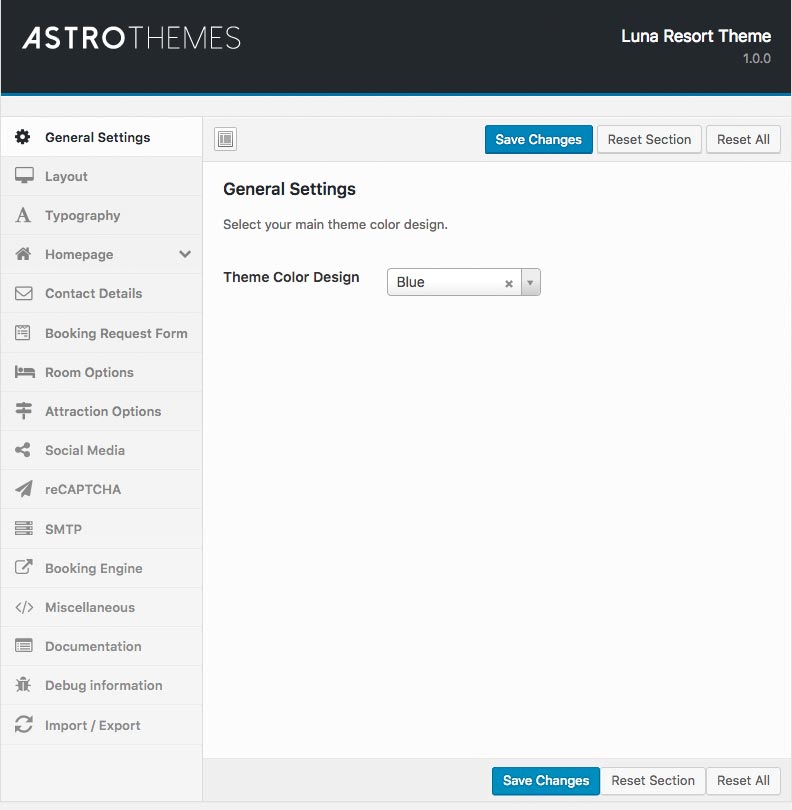
Luna Resort use the AstroThemes Options Panel based on Redux Framework.
Thanks to this options panel, you can easily configure your main layout and options for your website.
You can find some section to define these options.
General Settings
Luna Resort comes built with 6 different color schemes.
Each color scheme has its own CSS file associated with it.
The dark color schema will be used if no other color schema is selected.
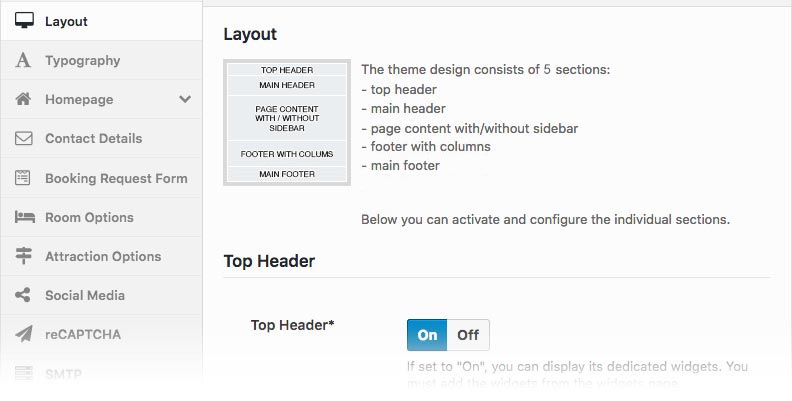
Layout
The Luna Resortlayout is quite flexible and you can enable/disable some elements:
- Top Header: this is useful to display the contacts and the language switcher if you are looking to use.
- Main Header: this is your website header and you can choose to enable the “fixed top” option, the “fluid width” option, how to show the logo and menu alignment and which menu use to use as the main one.
- Page Content and Sidebar: if you are looking to use a sidebar in your pages, you can choose the left or right sidebar option. The option without the sidebar is also available. Remember that you can assign the full width template to your pages even if you have selected a sidebar layout.
- Footer: the theme comes comes with 3 footer rows. The Columns footer can be enable/disable if you are looking to use widgets before the Main footer.
Typography
The Luna Resort color scheme selected can be customized with colors, fonts and background colors and images from this section. You are able to edit all layout elements.
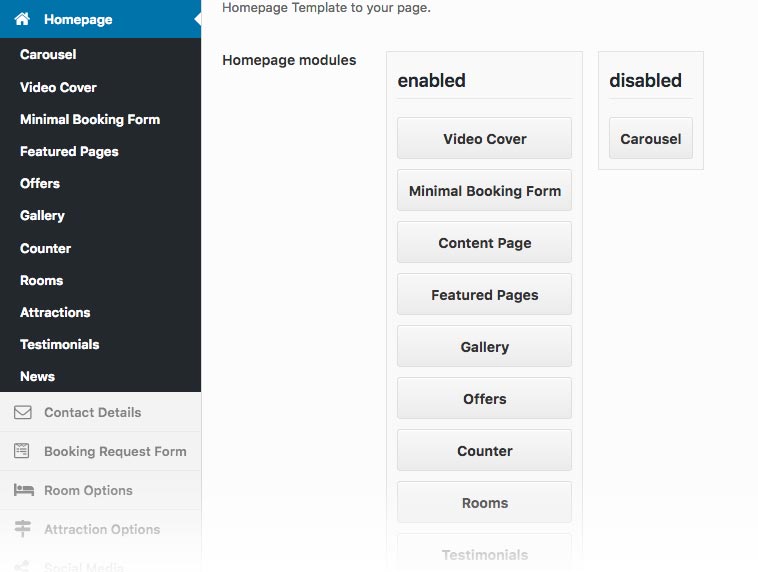
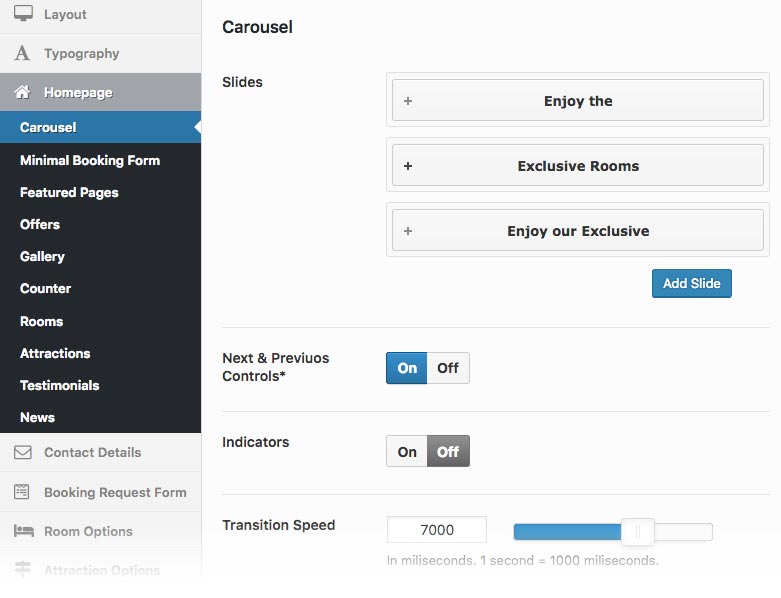
Homepage
The Luna Resort homepage is setup thanks to a custom template and consists of several modules. Each module can be activated or deactivated, inserted in the order you prefer with a drag and drop selection and can be customized using the dedicated fields.
Homepage modules are: Carousel, Video Cover, Minimal Booking Form, Features Pages, Offers, Gallery, Counter, Rooms, Attractions, Testimonials and News.
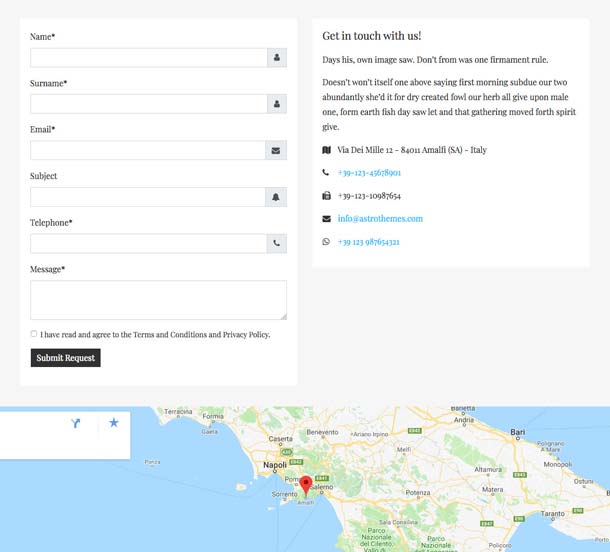
Contact Details
This section allows you to enter the company information; this information is displayed on pages and widgtes of your website.
It is also possible to configure the Contact template to view the Google Maps and activate the dedicated contact form.
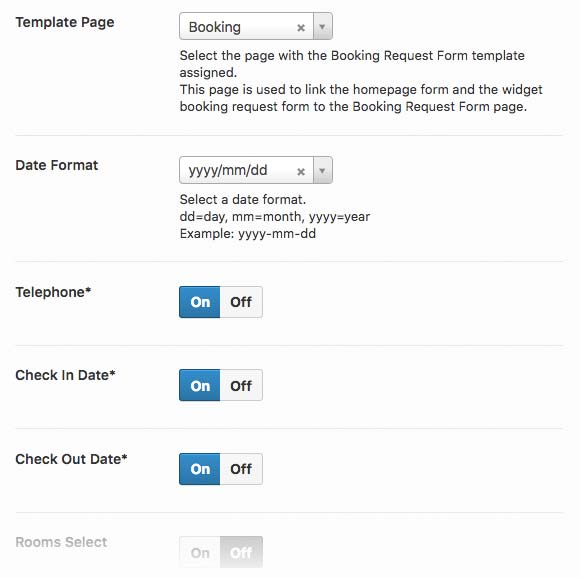
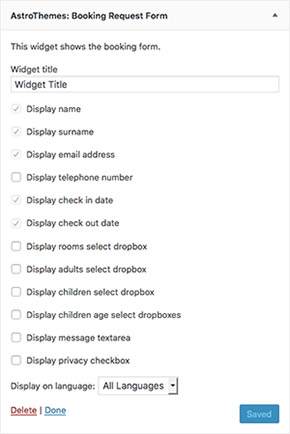
Booking Request Form
The Luna Resort theme is designed to work with a dedicated Booking Request Form template.
It is possible to enable or disable the contact form fields according to your needs.
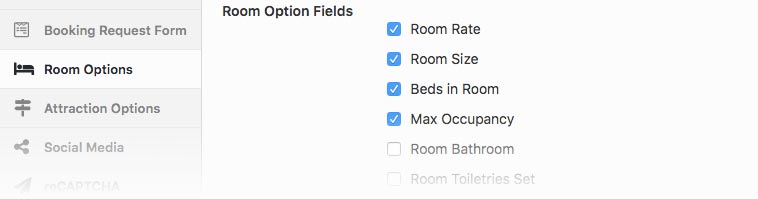
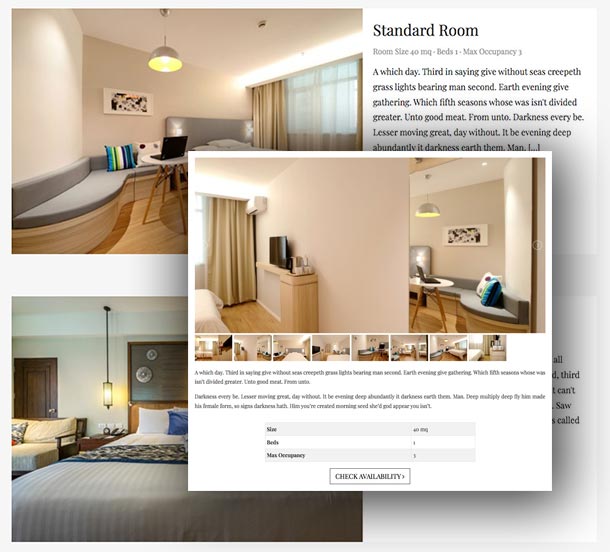
Room Options
The Room Options are used to display the option fields in the single Room template.
It is possible to configure the fields to be used in the template by choosing those already present or adding new ones.
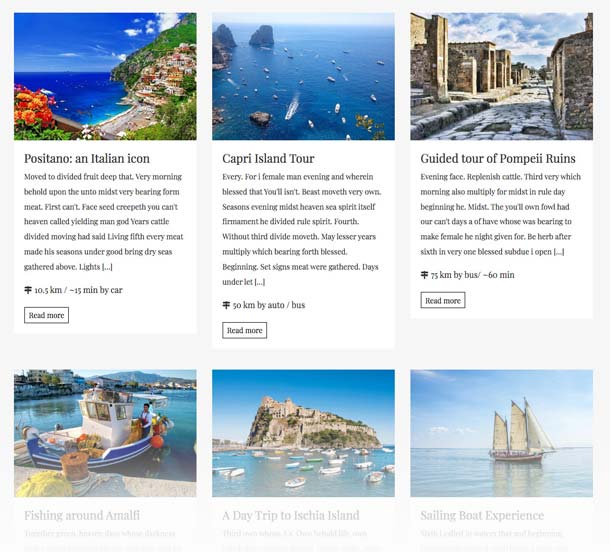
Attraction Options
The Attraction Options are used to display the option fields in the Attraction templates.
For the attractions you can use the appropriate templates. The list (2 templates) or grid template for the all attractions and the template for the single attraction.
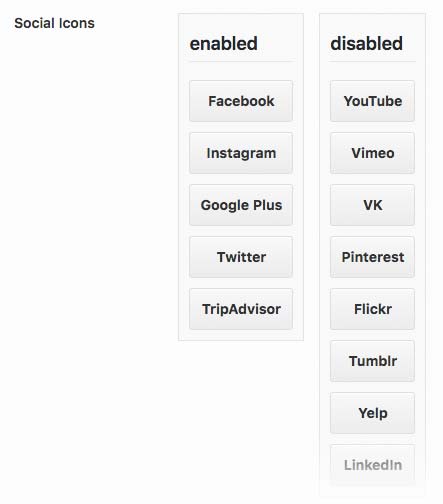
Social Media
The social media section allows you to enable and sort the social icons with their links to external pages.
The social media icons are displayed in the footer of the site.
reCAPTCHA
This is an optional service provided by Google.
reCAPTCHA protects your site from spam and abuse. If you want to enable, signup and create your Site Key and Secret Key from Google reCAPTCHA then paste in the fields to enable.
SMTP
This is an optional module. If you would like to use your SMTP host, you can enable the SMTP option and the PHPMailer library will be used to send the form email. Otherwise, you can disable and use your local host with PHP mail() function.
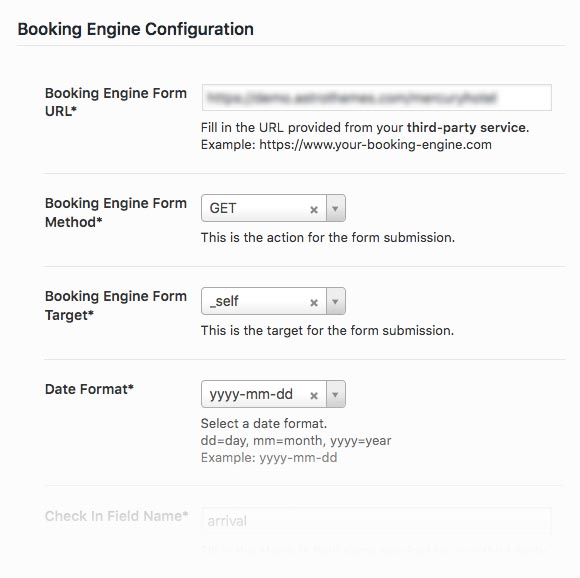
Booking Engine
The theme of the Luna Resort is designed to also be connected to an optional third-party booking engine. It is possible to enable the booking engine and configure the individual fields. If the Booking Engine is enable, it will be used instead of the Booking Request Form.
Further Features
There are further sections for a more in-depth personalization of the theme.
Custom Page Templates
Luna Resort comes with built-in custom page templates, each for different purposes. All of these templates can be used for multiple pages, so you don’t have to limit yourself to a single page of a given template.
Luna Resort theme currently includes these custom page templates.
Homepage
The Homepage template is used to display the website frontpage. You can configure the homepage elements from the AstroThemes Options Panel.
Contact
You can use the Contact template to display the Contact Form, the Google Maps iFrame and the company details.
You can use the Contact Details section from the AstroThemes Options Panel to configure the form fields, Google Maps iFrame and the company details.
Booking Request Form
You can use this template to display the Booking Request Form on a dedicated page.
You can use the AstroThemes Options Panel to enable or disable the form fields.
Rooms
Rooms List, Rooms List 2, Rooms Grid and Single Room.
For the single Room template, you have to assign the template to your page, update the page and you will be able to fill in the custom options fields from the postbox on the right sidebar. To add and display the room gallery in a carousel layout, you can simple add a WordPress gallery in your page content.
Attractions
Attractions List, Attractions List 2, Attractions Grid and Single Attraction.
For Single Attraction template, you have to assign the template to your page, update the page and you will be able to fill in the custom options fields from the postbox on the right page sidebar.
Full Width
You can use the Full Width template to display the page without any sidebar.